RESOURCE GUIDE
Website Design Creation
Protect your digital legacy

PREVENTION IF BETTER THAN CURE
Our Definitive Guide To Website Design
When you’re building a website for your business, you want to achieve one of two main goals:
you want to attract customers, and you want to keep them on your site long enough to convert them (or at least keep coming back).
It is for this reason that website design for business is important: through the magic of tech nerdistry, you will want an online presence that not only brings in visitors, but also guides them through the buyers’ journey so that when it’s time to make a purchase, they choose to go with your brand.
The art and science of website design involves meticulous planning, visual creating, coding, and publishing, all with the intent of building an online framework of your company’s products and services.
Understandably, website design might get intimidating for most business owners. After all, you’d rather get back to running the business and just outsource the job of building a site over to someone else.
(We totally get it. You’d rather focus on what you do best for your growing business.)
Nevertheless, it would be prudent to at least familiarize yourself with the process. This way, you know what to expect from any website-building effort for your business. You’ll also know how to best maximize your budget and resources as you’d know which aspects of your site to prioritize, and what options are available to you in the future.
What we have here is a complete guide to web design, but only with the stuff you need to know as a business owner
putting together a new site (or revamping an existing one) for your brand.
Building Your Business Website
Here at LOJO, when we’re about to start on a new web project, we typically set out to clarify five key areas before even starting:
-What is the purpose of your website?
-What are your plans for your site in the future?
-What sort of budget and resources will we be working with?
-Do you have a business continuity plan or other disaster recovery measures in place?
-Are you clear about all the terms, conditions, and inclusions in your service agreement?
1. What is the purpose of your website?
When embarking on the journey of developing a new website, the first question to consider is: what would you want your website to do? What objectives are you hoping to accomplish?
The answer to that question will play an active role in determining the type of site that should be built.
Here’s a great place to start: think of the final outcome of what you would like your ideal customer to end up doing once they have gone through your site.
You are a manufacturer of widgets that you have been selling through normal distribution channels, but you have now decided that you would try your hand at selling the product online directly to the end users this time.
With that in mind, you will most likely want to focus on the specifics of the products (the widgets you’ve created) and have all the standard features of an online store.
Selecting a robust e-commerce platform such as WooCommerce or Magento may then be a right place to start.
Do yourself a favor and figure out your website’s purpose. Note it down and keep it in mind as we move forward so we don’t lose sight of your objectives.
For further information on website platforms see the section on “A Closer Look a Popular Website Platforms.”
2. Plan for the future
Just because you have specific goals and objectives for your website today does not mean it will not evolve in the future.
Here’s a great place to start: think about what your company will be like in the next 5 years. With that in mind, what changes to your website would you be anticipating by then based on your goals?
So for now, while you can start off your site with just the basics, you now have a roadmap or a timeline on how your website will evolve over the next several months (or few years).
You can map out those added functions and correlate them to functionality/design that would later need to be implemented on the website.
Go ahead and incorporate as many of those functionalities and designs as you can into your roadmap now. Having a vision by laying out a path for how your website might grow allows you to prioritize for what you need right now and plan for what you will need later on.
Doing so allows you to prepare for future content, functionality, and purpose. By having a roadmap, you also manage your costs better, keeping only the essentials for now, while allocating funds for future spending later.
Let’s say you are starting your online presence, and the main point of the website right now is to gain credibility and show your client that you are a legitimate business.
Perhaps in 6 months, things might be going well for you and your business, so now you’re thinking of moving towards a more national audience. By this time, you figure you should be ready to sell your products to that broader audience via your website.
With that in mind, it would be wise to plan out that growth move in advance of building your website. You want to be sure an e-commerce component is either already installed of at least has the capability of being added to your website’s growing platform.
You have been looking at website design for a while, and you really like the layout of a single page site, one where a reader only has to keep scrolling down to find various sections of content.
However, your company has a lot of services and keeps adding more content on a consistent basis. You obviously would like to cover all of these services on your website.
Planning ahead of how to best handle navigation is critical. Ensuring proper navigation is in place avoids the reader having to scroll down past information that may be irrelevant to them to find what they are looking for.
Remember: you can think of your business website as a living thing that has the power to change and evolve over time, just as your brand and your business objectives change as well.
Make sure from the outset that your site is able to scale accordingly so it can accommodate your future plans and more as you move forward.
3. Create and work within your budget
The cost of creating a website is not the only expense to consider.
If your website is your online office, you’ll also have to think about keeping the lights on, maintenance, security, and a number of other continuous functions and services that should be accounted for.
Ideally, the cash you have on-hand should be reserved for not only necessary operation needs such as hosting or domain registration, but also activities that can lead to a return on your overall investment such as marketing and promoting the website.
For this reason, creating a budget of all your business website’s expenditures should give you a better perspective. A budget will also allow you to plan and allocate your resources to the most valuable areas.
Unfortunately, most companies do not go into the website building process with a thoroughly planned-out budget.
In our experience, however, those who do work with a budget save time and money. This is particularly the case in the decision-making steps as they have determined which items are essential, and which ones they can leave out (for now).
They also have the surety that the money they are investing can be afforded.
4. Have business continuity and disaster recovery systems in place
As the saying goes, “an ounce of prevention is worth a pound of cure”.
As a business owner, you would not buy a vehicle and then never change the oil, or run your company without the proper insurance coverage. A website needs the same consideration as the rest of the business.
One of the most frustrating things that can happen is having your company’s website break down and not work properly. And remember that a breakdown can happen when you least expect it!
What can cause a website to break down? This can happen for many reasons: malware infection, deprecated code, hosting troubles, or even expired domains can all cause problems if neglected or left unchecked.
Any of these issues can directly affect revenue, through loss of leads (opportunity cost), e-commerce sales not to mention the cost of repair. Fortunately, the effects of these issues can be mitigated or even eliminated with proper preventive measures.
When engaging in a website build, keep in mind a few things regarding upkeep.
-Who will be maintaining the website? Example: Being sure the website's platform is up to date.
-How often will this maintenance be done? Example: Monthly, quarterly, yearly.
-Do I have security measures in place to protect my investment? Example: SSL certificate or a website firewall.
-Do I have a response steps in place in case my site does happen to go down? Example: A programmer who can do malware clean up, hosting, or other backups done on a routine basis.
If you have the answers to these questions and the measures in place to fulfil them before your site is even built, you will surely have peace of mind when you launch your site and will save money and headaches in the long run.
5. Get precisely what you are paying for in writing
One of the most common complaints I hear from people regarding web development companies is, “they did not deliver what I wanted.”
This primarily happens not because the company was dishonest or intentionally shortchanging the client; it happens because of good old-fashioned miscommunication.
The client had an idea in their head about the way something should be, and it was obviously not received by the web design/development company.
Our advice is to get the full scope of the project detailed out before signing up to have someone create your website.
The biggest thing to avoid is vague estimates or agreements.
Scenario: XYZ will create a 5-page website. Example of vague contract wording: “XYZ will re-do the existing website with a new design.” Questions: How is the content handled in the examples? Does the page count include any functionality on the page? Which platform is to be used. What is the expected timeline?
All questions should be addressed in the proposal.
These situations usually happen when you are working with someone who has no or very little experience building websites.
They may be a terrific graphic designer, or they may be handy with coding, but it takes experience to know what the pitfalls are and how to best avoid them.
One way you can avoid this is by having the company correctly detail out the elements of the project and how long they plan on spending on each of them.
At the end of the day, working with an experienced company that provides a well-documented proposal, will keep both parties honest and accountable, and it will significantly reduce or even eliminate miscommunication regarding the scope of your project.
Popular Types of Websites
Not all websites are built the same way. Sure, anyone can build a website. But what separates an effective business website is intent.
Specifically: what do you hope to accomplish with your website? (See “Five Things To Consider Before You Start Building Your Business Website,” above.)
Define the intent or purpose of your online presence. This purpose will be the main factor in determining what type of site will best serve your company.

When you’re building a website for your business, you want to achieve one of two main goals:
you want to attract customers, and you want to keep them on your site long enough to convert them (or at least keep coming back).
Brochure Sites
Probably the most common type of business website is what we call a “brochure” site. This is because it usually is an informative site that acts as a virtual or digital brochure.
A brochure website is meant to educate the visitors and usually has a “contact us for more information” as the main desired outcome. These sites are used by a new company who don’t have a large budget but would like to create an online presence and “get on the map.”
Sites like these are also used to validate a companies legitimacy for interested parties who look them up.
With the proper conversion tools and marketing plans, brochure sites can be turned into lead generation sites. But the basic idea here is that these sites are meant to be informative and, thus, has the objective of educating the intended audience.
If you are not necessarily looking to directly “sell” something online, then a brochure style website may be just right for you.
In these examples, the website is built to inform their visitors as well as capture information contact information.
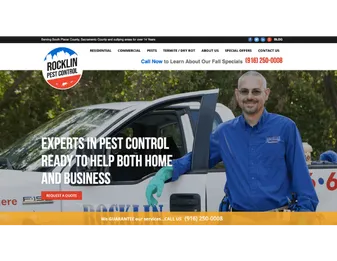
Rocklin Pest Control

Rocklin Pest Control is a top-notch pest control company, specializing in fast effective service, while using environmentally friendly treatment options.
Their current website was built to replace the previous out of date model. The new site makes tracking conversions much easier and is focused on attracting new clients. The site also does a good job of informing current customers and potential clients about their industry.
They are a geographically based business and serve homes and businesses in Rocklin, Roseville, Granite Bay, and surrounding neighborhoods.
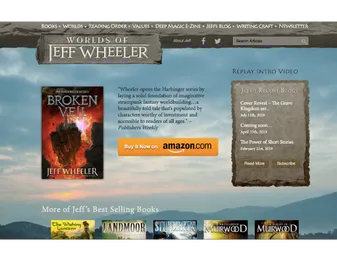
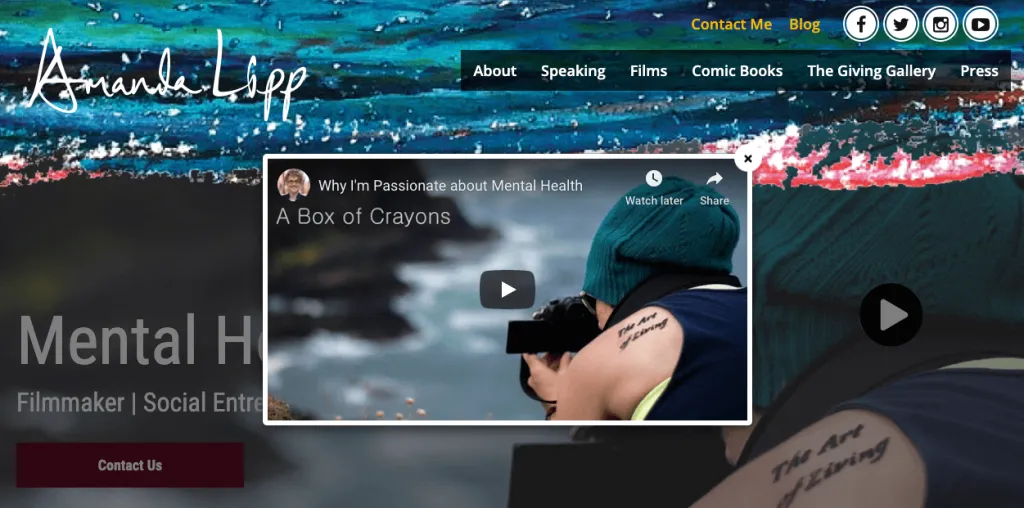
Worlds of Jeff Wheeler

Jeff Wheeler is an author who has created his own world of fantasy and adventure. His book series take place across several worlds. So naturally, he needed a website that shares the history and geography and even key definitions of these immersive literary worlds. His site provides a valuable resource to his many followers.
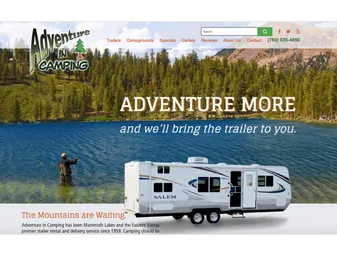
Adventure in Camping

If you are looking for a full-service trailer camping experience in the Eastern Sierra and Nevada mountains, look no further than Adventure in Camping. They provide the luxury of trailer camping with the convenience of a personalised delivery and setup. Their site is focused on promoting their services and providing real-time trailer rental quotes any time day or night to potential clients.
E-commerce Sites
One of the most popular types of website up and running right now is the e-commerce website. The term “e-commerce” refers to the sort of business that involves products and or services are bought and sold from an online platform.
(As opposed to regular commerce, which involves the more traditional, physical, brick-and-mortar stores.)
Having an e-commerce website allows you to not just showcase all the things you sell, but it also lets you add a virtual shopping cart, accept payments securely, and run special promotions, among other things.
There are many available platforms and tools that an e-commerce website can be built upon. The most popular options, however, include WooCommerce, Big Commerce, Shopify, and Magento.
These platforms/tools each contain the same basic functionality and programming to allow for product information to be loaded in and the same products to be sold physically or even digitally.
Here are a few examples of e-commerce stores:
My Slip's Showing

My Slip’s Showing is a unique and versatile solution to challenges faced in women’s fashion. This company provides top quality fashionable slips for everyday use. Their e-commerce store is set up to promote various stiles of slips. These products are also set up with social sharing capabilities so they can easily be marketed on social media.
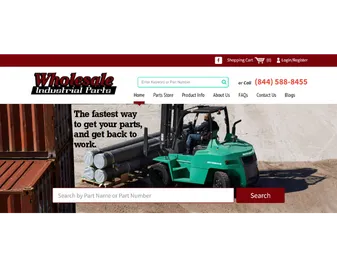
Wholesale industrial parts

Wholesale Industrial Parts had no online presence but decided to jump in and try out selling forklift parts online. They had an e-commerce site built and choose a target market to work on and also engaged in a marketing campaign.
The venture has more than paid for itself as they now collect orders from their home territory of the central valley in California as well as from a national audience.
Landing Pages
When running an advertising or online promotional campaign, a critical step in this sort of marketing effort is to have a landing page.
The landing page should contain specific information (about whatever’s being advertised or promoted). There’s usually a method to collect some basic information (e.g. name, email address, etc.) should also be a call-to-action (CTA) function that is related to content displayed or discussed in the ad.
Usually, a landing page is simply a subpage of a website, but in some cases, a separate URL is required, and the landing page is created as a simple one-page website.
These types of sites are handy because they can be put together and launched super quick, and they can conveniently be configured to allow for easy and clear tracking of the audiences.
C-Change Inc.

C-Change runs an ad campaign that focuses on how their product can help save time, money, and resources to everyone in the hydraulic industry. They needed dedicated landing pages for the various stages in the buyer’s journey. Each landing page contains an applicable download or offer that appeals to the potential client in the various stages of the buyers journey (Awareness, Consideration, Decision).
Devin Arp

Devin Arp’s landing page came because of the necessity of having a dedicated location for ad views to land without the creation of a whole new website. His landing page was created to convert interested views into solid solar installation leads. Part of the strategy and design of his landing page is to place a face with his business. There is a lot of competition in the solar industry and having a personalized landing page help his business stand out from the others.
Microsites
Microsites are a little different that one-page sites or even brochure site (main websites). As the name implies, they wouldn’t be expected to have much in the way of content. However, they usually contain a concentrated display of content on a specific objective or niche.If you have a more complex product, seasonal promotion, or story to tell, a microsite is a great medium to show it off.
Adventure Cyclist

The following is a microsite that was developed by The Adventure Cycling Association to detail an inspirational story of an intense ride a group of Cyclists call the “Commute Crew” took from Salt Lake City to Moab Utah.
The Blue Heart by Patagonia

One of our favorite micro sites is by the clothing company Patagonia. They created this microsite to promote awareness for a cause they believe strongly in about the saving of a river in Europe. The parallax movement and motions are a cool bonus.
Blogs
Although blogs started as personal online journals, they have grown into an integral part of the web as we know it today.
Blogs may be found as part of the main website, or they can also stand alone as their own URL.
Similar to a brochure site, a blog is usually intended to be informative and helpful.
However, the content of a blog is usually the main focus of the site, and the overarching purpose is to obtain
subscribers or followers of your published content. Service- and product-based businesses often utilize blogs to inform their audience and attract visitors to their site by posting useful content that helps and answers questions of their target audience.
Stand-alone website blogs are perfect for individuals who want to promote or be thought leaders on a specific topic. They are also perfect for those who want to utilize their influence to make money through affiliate marketing and advertising.
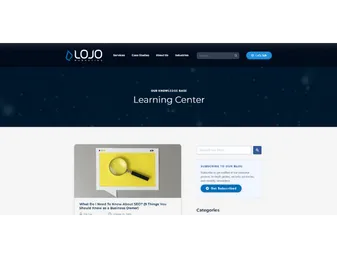
LOJO MARKETING

Our blog is an example of a built-in blog that is part of the main website. It acts as a resource to our views and promotes best practices and industry information on digital marketing and website development.
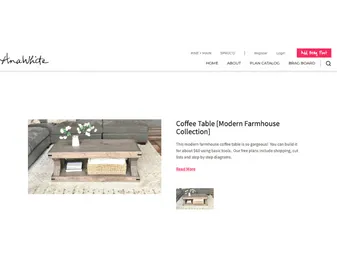
Ana White

Woodworking is America’s pastime, right? Well maybe not, but here is a good example of a lady named Ana who has turned her love of woodworking projects into a blog that is used for advertising and some affiliate marketing.
Web Applications
Web applications are websites that are formulated for a specific purpose with functionality in mind. They can be created to automate or manage internal processes, perform a simple but useful and very specific task, or facilitate and provide information to connected websites.
Zanker Recycling

Zanker Recycling had a complex excel sheet they would have to update and read manually to quote pricing rates for their waste disposal dumpsters.
There were numerous factors such as dump locations, taxes, disposal fees based on materials, etc. We were able to take all of these factors and create an automated quotation system that their CSR team utilizes on a daily basis to accurately quote prices for their service.
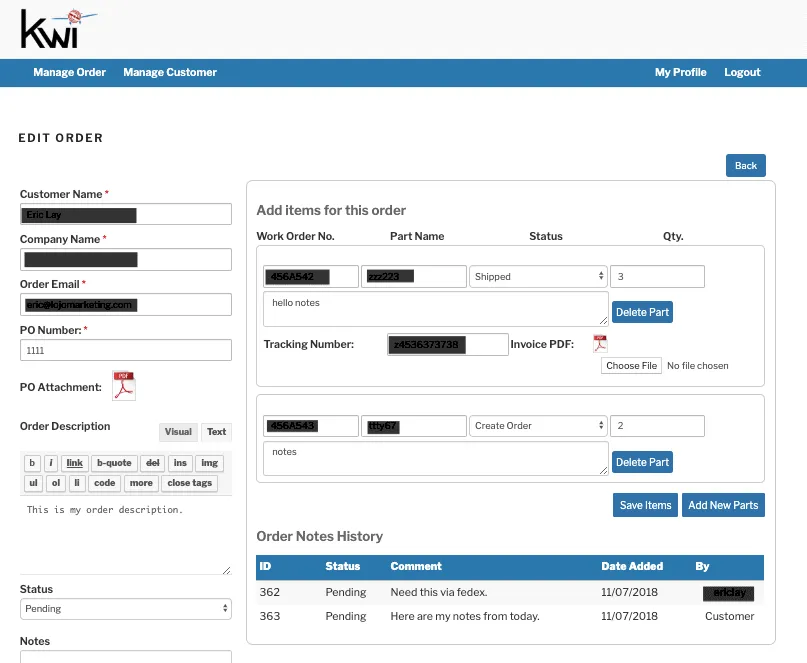
Knisley Welding

Knisley Welding provides aircraft parts for the small airplane industry. They previously used their email folders to intake purchase orders and repair requests from affiliate distributors and end users. We created a PO/ work order tracking system that allows the client to login in and view the status of their purchase order or repair.
Other types of websites
The types of sites we have covered are the most common for a business to utilize.
There are, however, many other types, such as directory sites, portfolio sites, or entertainment/ social media sites. As stated before, the type of site you should choose is dependent upon your purpose.
Popular Website Platforms
You may be wondering, how should my website be built? You probably have heard of WordPress, Wix, Weebly, Squarespace, Shopify, or Magento and wondered, what are the differences and should one of these tools to create my companies website?
What are Website Platforms?
There are two quick points to make regarding website platforms, and then we will go into the differences between the tools mentioned earlier.
What are website platforms? Well, they consist of two major things.
First, the operating systems/coding language your site is built in. Such as PHP, MySQL, or HTML. There are several other programming languages and operating systems used mainly to build websites. This is not generally a critical part of selecting which website platform is right for you. It does, however, come into play if you have a custom built site that is in need of updating as this will require a programmer who is familiar with your specific operating system/language.
The second part of a platform is the tool which a site is built in, controlled from and publishes by. These are the brands of tools that were referred to earlier. You may also hear them referred to as platforms, but as explained above, that is not 100% correct.
Alright, let’s look at these publishing tools in a little more detail. We will also provide a list of some of the pros and cons of each.
WordPress Websites
In the top spot is WordPress. WordPress is an open source Content Management System (CMS) that uses PHP and MySQL as is base. It is the most popular and widely used CMS out there.

PROS
-Its popularity makes it easy to find proficient programmers to customize a website.
-The interface (in the administrative control panel) for doing regular updates and content changes is very user-friendly even if you don't have the previous knowledge of coding.
-There are thousands of plugins built and more being created every day. Note: A plugin is a pre-programmed piece of software that allows for customization and adding functions to WordPress. This means that scaling up a website is a lot less costly and time intensive than programming the desired functionality from scratch.
-WordPress is highly customizable and scalable. It is constantly growing and improving.
CONS
-Because WordPress is an open source program structure, there are updates that become available as newer versions are released. Patching known holes and deficiency in the code is a key part of these new releases. Most malware/security issues arise due to having outdated plug-ins and or the WP version itself. A security program is recommended for this reason on WordPress sites.
-To create a custom design (not just the installation of a pre-designed template) requires someone with front end programming skills. However, once the site is built is has an easy to use interface.
Wix, Weebly, Squarespace
Wix, Weebly, and Squarespace are companies that offer drag and drop website building tools. They provide the tools for you to build your own site and offer various hosting plans to house built website.



PROS
-Some tools, such as Wix, offer an entry-level, free version of their website builder. All of the tools offer a reasonably priced premium option that includes hosting and various extra features.
-All the drag and drop editors are fairly user-friendly and do not require programming knowledge to be able to operate.
CONS
-The downside to these types of self-help editor is that you have to do all the work yourself. If time is a valuable resource, web design can take up quite a bit of it.
-The other issue with these tools is that you are limited to the pre-built functionality that the editor tool offers.
Shopify
Shopify is a tool that is built for specifically e-commerce websites.

PROS
-You can either use a pre-designed Shopify template and fill it out yourself, or you can have a website development company custom design you a site for you using their shopping tool.
-Shopify has a large selection of pre-built apps that you can easily add functionality to your site.
CONS
-If you desire to fully customise your site, apps and other features are not inexpensive. Also, the language the program is built in is called "Liquid" and is not super common and requires a specialised programmer to modify.
-The largest downside to Shopify is the higher processing and transaction fees. Their monthly service fee is in line with the industry, but a portion of each sale is taken by the processing and or transactions fees. These fees can really cut into your bottom line.
Magento
Magento is similar to WordPress in that it is an open source platform that uses common programing language, but Magento is built specifically for e-commerce.

PROS
-Magento is extremely versatile. With programming knowledge, you can change anything regarding the functionality and design of the website. Plus, like WordPress, you can choose your own hosting environment.
-Magento also has a large complement of e-commerce specific plugin that allows you to easily get the added functionality you desire.
CONS
-Similar to WordPress with Magento updates and security are recommended as things are constantly evolving.
-Also, similar to WordPress, there is a need to have a knowledgeable programmer to build or customize a site.
Other Platforms
Other common tools are not complete website platforms, but rather they are programming add ons to fulfil the desired function.
A popular example is WooCommerce. WooCommerce is a plugin that is added on to the WordPress CSM to provide the platform with a full e-commerce suite of functionality.
There are several other publishing tools available on the market today, each with their pros and cons. When deciding which platform is best for your needs the main question usually comes down to, “do I have the time to do things myself, or should I hire a website development company to do it for me?”
If you have questions about your fact-specific situation, we here at LOJO are always happy to help. Feel free to set up a
no obligation consultation and we can discuss and recommend which website platform would suit you best.
“do I have the time to do things myself, or should I hire a website development company to do it for me?”
Website Features
Whether you are starting fresh and creating your very first website or perhaps you are looking into revamping your existing site, we have some industry standards and tips regarding key features to be sure are included in your website.
-Your site should have a responsive, mobile-friendly design
-Your site should load quickly
-Visitors should be able to navigate easily to find the info they need
-Your CTAs should be clear and compelling enough
-You must have a way to capture leads and a way to do retargeting later.
-You must have helpful, market-relevant, and properly optimized content
-Your site should provide access to users with disabilities
-Your site should have adequate security in place
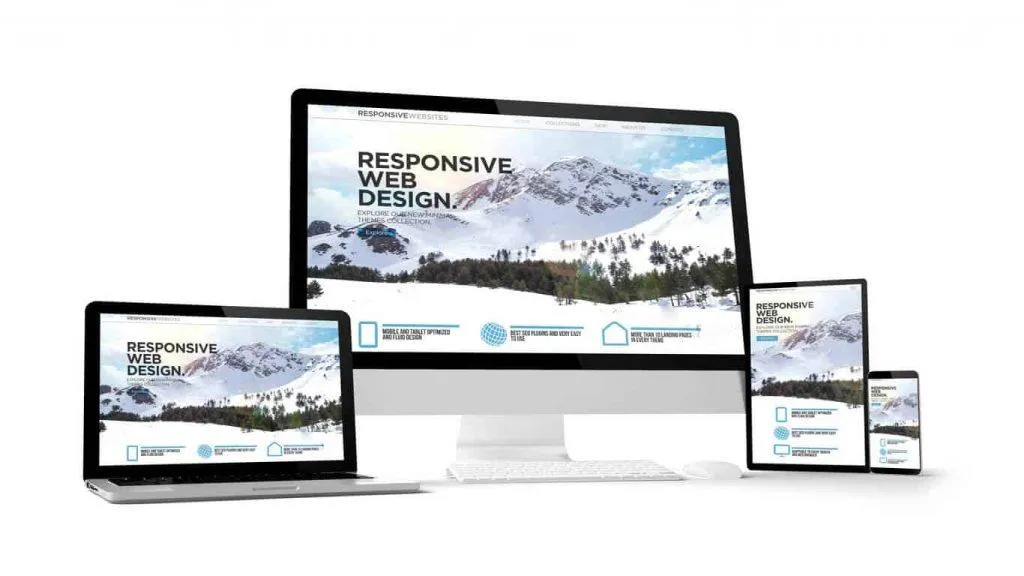
Your site should have a responsive, mobile-friendly design

“A responsive website detects the device it is being viewed on, such as a smartphone, desktop computer or tablet, and automatically adjusts its perimeters to provide visitors with the best viewing experience.”
Responsive design is one of the preferred methods of making a website “mobile-friendly.”
Having the mobile user in mind when creating a site is critical as trends now show mobile devices have eclipsed desktop viewing of websites in almost every industry.
Responsive design takes the top spot on our list because we feel this functionality has an overarching effect on the quality of your user’s experience.
On a side note, there are also other benefits to having a responsive site, such as it is great for SEO and eliminates the need to have a dedicated mobile website.
Your site should load quickly
In the same vein as user experience, the second most critical element/functionality to a business site is how fast does it load.
There are several reasons to why or why not a website is considered fast, but the key thing to remember is that people want information quickly.
By definition, “browsing” a website indicates looking quickly, flipping through, or loosely scanning the content of a page to see if it is valuable.
A slow-loading site can be frustrating to anyone. And this is particularly the case for users on a mission– a mission to find answers to their questions, solutions to their problems, or relief for whatever ails them.
If your customers can’t get to your information quickly to determine its value, they are likely to become frustrated and leave and find information elsewhere.
Visitors should be able to navigate easily to find the info they need.
What makes prospective clients run and never come back? Confusing or complicated navigation.
Your clients should be able to know where they are on your site, where they are going, and where they came from.
Make sure your navigation bar or menu is accessible and easy to understand. It should look exactly the same on every page of your website, and it should be in the same place on every page.
Another option is to have a long scrolling page with the content laid out on the page in order of priority. As part of the page navigation, you should include a quick link “back to top” so the client can easily navigate back to the top of the page.
Your CTAs should be clear and compelling enough
A call to action element on your site allows visitors to quickly understand what their next step should be, such as “how to buy,” “set up an appointment,” “learn more” or “sign up for our newsletter.”
Explain to them exactly what you want them to do, to eliminate any confusion on how to act on the purpose of your content.

You must have a way to capture leads and a way to do retargeting later.
This is a bit different than a call to action. Where a call to action is guiding the user to the next step lead capture and or retargeting is ensuring your site has a way to capture and then communicate to clients that have expressed an interest in your offering.
Most prospective clients don’t tend to make final decisions on the first visit to your site. They may come at an earlier stage in the buyer journey.
Basically, lead capture/retargeting is all about “If you enjoyed this, you may find value in this” communicated at a later time as an additional touch point, but in order to close the loop on that communication we need to first capture how the potential client prefers to be contacted.
A contact/ popup form could be used to gather the prospects details. Or you can assume your visitors are interested in your content by virtue of them browsing your site, so a tracking pixel for cross-media advertising may be the answer.
Whatever the methodology, the fact is, a website needs to contain this critical functionality.
You must have helpful, market-relevant, and properly optimized content
If the content of your website is not helpful or engaging, your potential customers will not stick around on your site and chances are they will not come looking on your site in the future for information or your products/services.
Here are some key things to consider regarding your site’s content.
___________
A Great Headline
Your headline is not just the first thing your prospective clients see when they visit your site. Even as they’re searching from a list of results given by a search engine, your headline serves to make your article stand out, so that a user chooses your site over all the other choices.
Hence, the need for a compelling headline.
A compelling headline should not just generate interest. It should also properly set up the expectations about any given page on your site.
Essentially, your headlines should highlight what is most important to your company, and what is the most important benefit of your products or services.
Your headlines should be well written, clear, and to the point. These should use the proper title tags and not just be formatted (e.g. in bold font, etc.) to stand out from the rest of the text.
Showcasing Your Merchandise Or Services
The words you use to describe the product you sell or service you provide are very important. Typically this is the only contact you’ll have with a majority of your site’s visitors. Follow these two guidelines for writing merchandise and service description:
-Describing your merchandise or service – Write content that draws the reader in focusing on the benefits. Example: You would not say, “our car has seat belts” you would instead focus on, “our car is safe and will protect your family.”
-Endeavour to establish credibility as an expert of the product or service (thought leader). You can do this by being helpful and simply answering questions you often hear asked out your industry, products, or services. People are more inclined to buy from a profitable company that has built up its trust.
Speak To The Company’s Positioning
A company’s positioning (encapsulated by a positioning statement) is used to describe how your product or service fills the need or needs of your market or buyer’s persona.
A positioning statement is different than a mission statement or vision statement. A positioning statement is not a tagline that you place somewhere on your website to show the world what your core values are and what you would like your company to become. It is a foundational statement of how you want your company or brand to be perceived.

Here are the 5 things a positioning statement should contain:
A description of your target market.
A description of your target market’s needs.
How your business will meet those stated needs.
What differentiates your products or services from the competition.
Why your buyer personas should believe your company’s claims.
Keep this statement in mind when deciding what content to place on the website. Your website visitors should be able to easily derive the answers to the above questions form the content of your site.
Other High-Quality, Relevant Pieces Of Content

Video
(When possible) Out of all the information found online, rich media (videos) are the easiest methods for people to consume and digest content. Videos allow for your message to be conveyed in a variety of ways. Videos can teach while still being entertaining, they can be short and sweet allowing you to quickly summarize a topic, and they also allow for feeling and inflexion to be integrated into your message that text sometimes cannot produce. (Tip: If your product or service is a bit dry, you can spice it up with an original video.) The downside is video can be time intensive and costly to produce. We recommend consulting with your team and marketing company to determine what benefits incorporating video into your content will have on your business.

Choose The Right Images
Images critical to promoting online products, but they can also help people visualize a company’s services as well. The old adage is true that “A picture is worth a thousand words.” Include attractive, well-lit, and clear pictures of every product you sell. If you are displaying multiple items for sale on a page, use thumbnails that link to larger images. (Tip: Not only do customers like to view details of larger images, but displaying things this way allows your pages to load quicker.) If you sell items such as ebooks or software, create product shots that will represent them. This makes your product more tangible to your visitors.

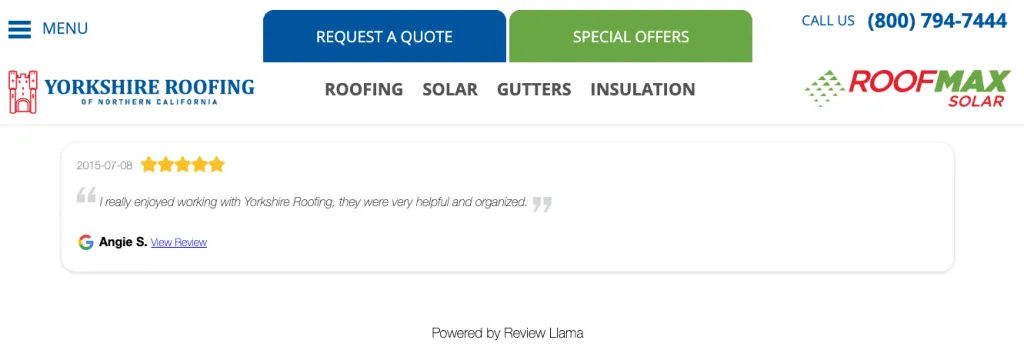
Testimonials
One of the best ways to establish credibility and gain a prospect’s trust is by providing evidence that your product or service really works. The simplest way to do this is by including testimonials on your site. This also fulfills point #4 above regarding positioning statements. When possible, be sure to include the names of your customers as well as their location and even a small picture of them beside their testimonial. This will personalize their messages, add credibility, and demonstrate that they are real people. A great way to ensure new visitors see these reviews is to have a snippet of a few testimonials featured on your homepage; however, you should also have a separate page dedicated to client testimonials.
Your site should provide access to users with disabilities
Websites are a public tools, providing your potential clients a way to learn more about you company .
It is essential you provide access to all people who are wanting to learn more about your products and services. Accessibility software gives your website users the ability to navigate and obtain and digest information.
Here is a breakdown of how this software works.
-Optimizing your site for Keyboard Navigation - Access-A-Pal ensures every action that can be done with a mouse, can also be done using JUST the keyboard – from hovering to clicking.
-Optimizing your site for Screen - ReadersUsing the ARIA attributes, Access-A-Pal’s AI enables JAWS, NVDA, VoiceOver, Chromevox, and other screen-readers to properly interpret your site.
-Enabling UI & Design adjustments using an accessibility interface - Access-A-Pal’s robust interface enables users with disabilities to visually adjust your website’s design to their specific needs in a matter of seconds.
-Utilizing an online dictionary for Cognitive disorders compliance - Users with cognitive disorders use Access-A-Pal’s built-in dictionary/glossary to ensure they fully comprehend your website’s content.
We recommend using Access-A-Pal as the software tool of choice.
Access-A-Pal is an effective tool to ensure your website is in line with WCAG 2.1 & ADA Compliance. Not only will our software bring your site into compliance, but keep it there as the site is re-scanned and fixes new accessibility issues every 24 hours.
Get peace of mind for you from litigations and start ensuring a great experience for all of your website visitors with you “Pal” in accessibility.
Your site should have adequate security in place
Last but certainly not least on our list is website security.
Every website should have some form of security. There are a couple of levels of security, such as hosting security, a website firewall, SSL’s (Security Socket Layers), etc. For the purposes of this article, we will focus on a website firewall.
Every website is recommended to have some type of firewall to protect against malware injections. Malware is a term that is short for malicious software, and it covers a number of ways that cyber criminals hack/steal/infect your computer, website files, and sensitive data.
A firewall is the first line of defence against malware. In essence, a firewall inspects all the traffic that is directed to your website and filters out the known threats and blocks them from even getting to your site. With security becoming an ever-increasing concern in today’s market, prevention, and protection to the key asset of your online presence should be taken seriously.
Cost to Build a Website
Website Pricing Methodology
One of the most common questions we are asked is, “how much will my website cost to build?” We have seen other web design companies through a proverbial dart, and guess at what a site will cost (most of the time it “happens” to correlate with the clients stated budget), but that has never sat right with us.
LOJO’s estimation methodology has been tested over the past 18 years and has proven to be quite accurate, thereby avoiding the surprises that often come when a company is trying to determine what to plan for regarding building their website.
So before we can put a number to this paramount question, we will need some specific information to define the full scope of the website project. Scope is the keyword, as the scope of the project directly determines the cost.
Scope Creation Meeting
So how do we determine the scope of the website? Well, we need to have a scope creation meeting. Scope creation meetings usually will last from 30 minutes to an hour, depending on the client.
During this meeting, we sit down together in-person or over a conference call/screen share, and we dig into the details of the project. NOTE: These meetings are not designed to sell you anything! We are there to listen and discover what you want. As desired, we also offer helpful suggestions based on our industry experience on what can be included on your website.
The following is a list of questions we ask during this meeting. We have included some examples to help define the questions and give you an idea of common responses.
What is the objective of the website? What would you want your site to accomplish? Sample answers can go along the lines of…
“I want to sell Widget XYZ to new clientele.”
“I simply need an online presence, so interested parties can look up my company and find out more about me."
“My website looks old and does not represent my company well, and I would like a new one.”
What size will the website be? or how many pages of content are needed? Sample answers might sound like these responses:
“I will want basic information about our company and why someone should choose us. Information about our services and a way to contact us.”
“I want to sell my products online.” So they will need a company information page, category pages, subcategory pages, product detail pages, a check out page, and all the other required pages that go along with an e-commerce website."
"I like what I have on my site now, but I would like to add a blog and photo gallery during our redesign."
What are the required functions of the site?
"I have a lot of products I am selling, so I need the potential customer to be able to sort and filter the products to find what will work best for them."
“I want our latest blog to show teaser snippets on the News section of the home page as well as send an email notification to all our subscribers that a new blog has just been posted.”
“I would like to have a live chat functionality to use as a help desk for potential clients.”
Will there need to be any interaction/integration with other websites or online software?
“I ship all my products by UPS.” So we will need to integrate a UPS shipping API that will calculate the total shipping rate based on the size/weight and destination of the product."
"I use QuickBooks and would like the purchase information from the transactions on my website to be transferred over, so I don't have to enter the orders again."
"All of our product information comes from XYZ supplier, and I would like product/ pricing updates to happen automatically." So we will need to integrate with XYZ's API and set up a Cron Job for regularly scheduled product feed updates."
Which pages would you like custom designed?
“It's a small site that will act like an online brochure.” This means we will most likely create a home page design and a subpage layout template that will act as the basis for all other additional pages."
"I am selling products online, and I am not sure which pages need specific design." We will work through the sales process of the site and help determine which pages need to have a custom touch. Most popular pages would be the home page, product category page, product detail page, and subpage."
"I like the look of my current site, but I am adding this new service that needs to be highlighted." We would most likely recreate a rendition of the current page templates and add a custom designed page for the new product mentioned."
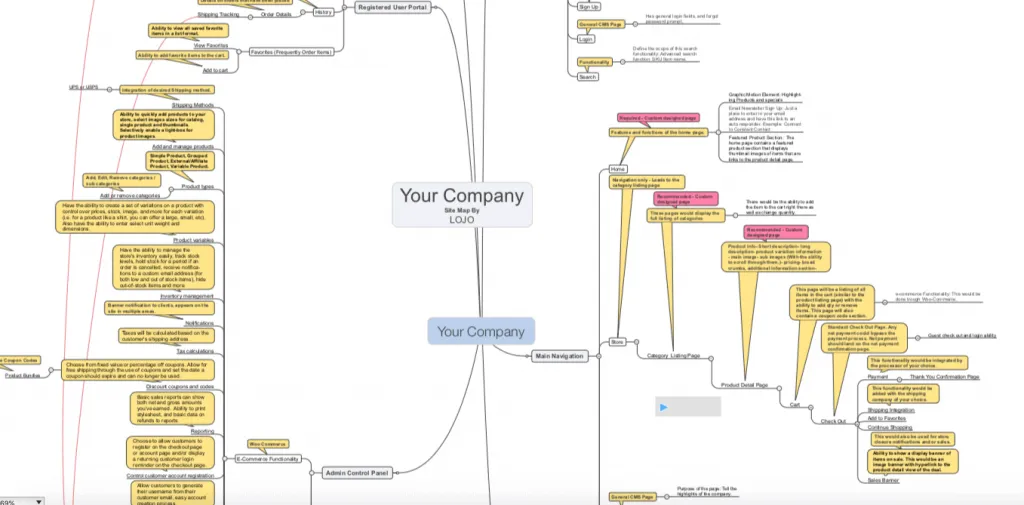
Site Map Creation

With the information gathered on the above topics, we then proceed to create a site map.
A site map is similar to the blueprint of a building. It contains basic information on functionalities and design details. It is a visual way to list out the scope of a building. It also ensures that we are all on the same page as far as what is to be included in the new website.
It should be noted that the site map is not a rendering that focuses on aesthetics and visual design, that comes later during our design process after the project is underway.
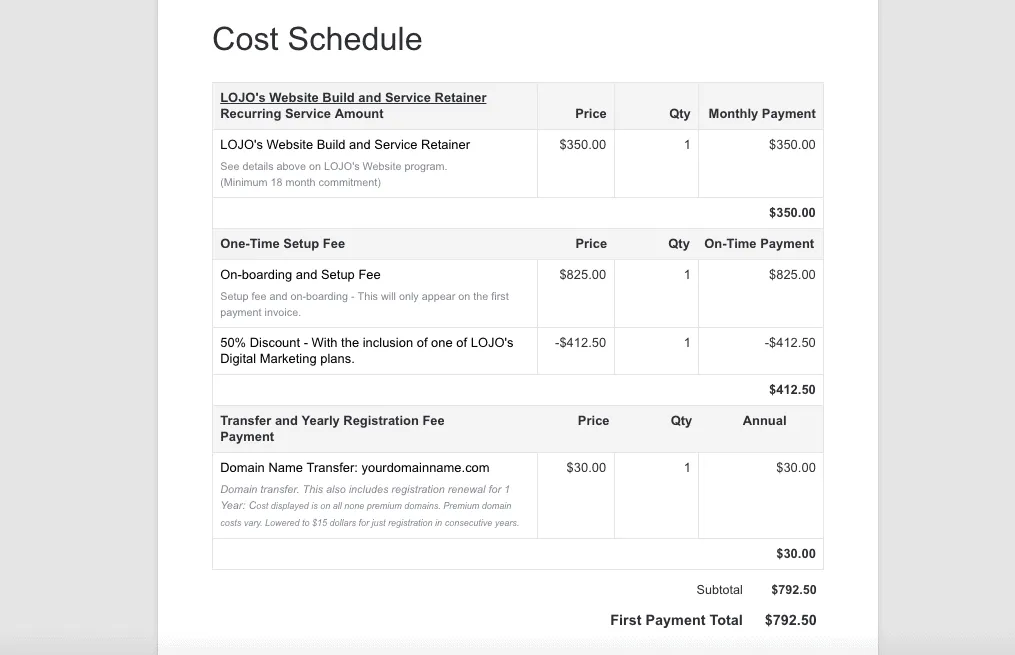
Detailed Estimate Sheet
The next step to determining the cost of a website comes as the detailed estimate sheet is created.
A detailed estimate sheet is a line item breakdown of each element listed in the site map. Each element has its own associated creation time. The total of these times is multiplied by the standard programming rate of $150 per hour.
Your Website Cost

So there you have it! A final estimated cost to develop out your website.
So what if the cost is higher than you expected? Well there are options, such as breaking the project into phases (a reason we create a detailed estimate sheet in a line listed manner.
This way the grand project can be broken into phases and the site can be created over a period of time.) or LOJO offer
full-service website retainers where the upfront cost is significantly reduced, and there is a small monthly retainer for essential maintenance services.
The following video gives a brief walk through of two types of website proposals.
Project Vs Website Retainer
The first website we ever built was in the early 2000’s. It was a small and informative brochure style site for an inn located in South Lake Tahoe.
We have built hundreds of sites since that first one, and each time we had to adapt to the ever-evolving landscape of website design, coding platforms, and maintenance needs of websites.
Constantly Evolving Websites
It is easy for anyone to see how website design has changed over the years. However, changes to the internal workings of a site, such as the coating structure, platforms and even changes in external entities that threaten a site are not always as apparent.
These changes keep us on our toes and have shaped the way we here at LOJO quote and build websites throughout the years. We currently offer two ways of designing and building a website for our clients.
Project-Based Websites
The first is a project-based website. The project-based build works off of the premise of we build the site, and once things are completely ready to go, we hand over the keys and responsibilities of website ownership to the client.
Why A Project-Based Website Build?
We have some clients that prefer this method for a variety of reasons such as:
-They have a preferred hosting set up already established.
-They have internal resources to perform routine updates and maintenance.
-They desire a one-time build cost with low to no monthly costs.
-They need an immediate write-off by spending some capital all at once.
-Their site will be utilized only for a very limited timeframe.
The project-based website builds are a great option for clients with these situations and preferences.
Website Retainers
However, we have found that a growing majority of our clients express different needs relating to the use, maintenance, and performance of their website.
These concerns fall under the overarching premise that our client doesn’t want to worry about their website and instead want to focus all their energies on running and growing their business.
Why a retainer-based website build?
When looking into creating this program, we take the following things into consideration:
-Clients don’t have the time and or internal resources to mess with their website.
-Security threats are constantly growing in severity and frequency.
-Website downtime = lost sales and opportunities.
-Key industry platforms are constantly changing and evolving.
-Clients don't like to be charged for minor updates they cannot perform themselves.
-Overall, site security now affects customers perception of a site and even SEO performance.
-If the relationship with your website company ever goes sour, progressive options are preferred to starting over.
-A single source solution and point of contact are preferred to multiple solutions and contacts.
These were the major points of concern we gleaned from our clients, and so we developed our website retainers with ALL of these in mind.
Click on the following link for more specifics on what is included in a website retainer.
The Ongoing Costs Of A Website
I have a teenage son who is preparing to drive. We have been looking into different vehicles that he likes, and specifically looking for an older classic style car or truck that we can work on together to get fixed up and running. In talking with him about purchasing this vehicle, it has become apparent to me that he does not understand the ongoing costs that come with vehicle ownership and operation. He is only planning for the initial purchase. No talk of gas, general maintenance, emergency fixes, insurance, tires, registration, smog check, etc.
Sometimes when viewing our website, we fall into the same trap as my son did of overlooking all the ongoing costs associated with operating and maintaining a proficient website. Similar to purchasing a car, the initial cost is not the only consideration.
Here are some of the key expenses other than the cost of developing your site that should be considered.
Hosting
Hosting is first on the list because every website needs to be hosted somewhere. Simplified, hosting is the computer server your website files are stored on that runs specific software and is connected to the web.
Hosting cost can vary from $15 – $100 a month and can be usually be paid a year in advance to receive a small discount.
Domain Name
Your domain name is the website address that appears in the URL bar of your internet browser when you first land on the homepage of your website. It is the address that tells the search engines where to locate the server with your website’s files.
Domains are in essence rented, exemplified by the fact that when you stop renewing them, they expire and go out to market so someone else can pick them up.
Domains are commonly bought in 1-year increments.
SSL
SSL stands for Security Socket Layer. It is the technology that encrypts your websites information from the server to the internet browser. SSLs are required for online financial transactions. You can tell is a site is operating an SSL if the URL bar is green, and shows a lock symbol, and the prefix to the site is HTTPS.
An SSL is usually purchased annually as a subscription. They also require a static IP address that is normally part of the packages.
Website Modification
Once you build your site, things usually go a little different than anticipated in one area or another. This means that most clients will want to modify or update their website at some point. The web updates are performed upon the client’s request. It should be noted that most websites today have an administrative control panel that laws the user to access the website files. Through the websites Content Management System, the editing tool makes it so users can make minor updates and content changes easily without any programming knowledge.
In the case where add-ons or changes are requested to be done by a company, the amount of time required multiplied by the shop’s labor rate usually dictates the cost.
Payment Gateways
If your site is taking payments, there are fees from your credit card processor (merchant account) and payment gateway.
There are a lot of options to choose from, some are more costly than others, but for the purposes of examples, we have selected Authorized.net, one of the larger payment gateways and processors.
Security
There are several forms of security. Security on the hosting level, Firewall security, and even SSL security that we addressed above.
With all the online threats you site faces on a daily basis, a firewall security package is highly recommended.
“Every website is recommended to have some sort of a firewall to protect against malware injections. Malware is a term that is short for malicious software, and it covers a number of ways that cyber criminals hack/steal/infect your computer, website files, and sensitive data. A firewall is the first line of defence against malware. In essence, a firewall inspects all the traffic that is directed to your website and filters out the known threats and blocks them from even getting to your site.”
Website security can involve basic plans with just a firewall, or they can include continued monitoring and clean up/response should anything occur. This is usually a monthly cost.
Monitoring Platform
The monitoring platform is a remote and local continuous scanning engine, providing near real-time visibility into the security state of a website. It’s designed to detect multiple Indicators of Compromise (IoC), to include, but not limited to:
-Malware Distribution
-Blacklisting Incidents
-SEO Spam
-Phishing Lure Pages
-Whois Changes
-DNS Changes
-SSL Certificates
Protection Platform
The protection platform is a next-generation application firewall. All attacks are mitigated at the software layer, alleviating any potential issues on the host network and servers; filtering and stripping all malicious requests, and passing all good traffic to the website.
The following are threats the protection platform defends against, but are not limited to:
Distributed Denial of Service (DDoS) Attacks
-Software Vulnerability Exploitation Attacks and Attempts (i.e., SQL, XSS, RFI / LFI, and other similar events)
-Protection against the OWASP Top 10 (and more)
-Access Control Attacks (i.e., Brute Force attempts)
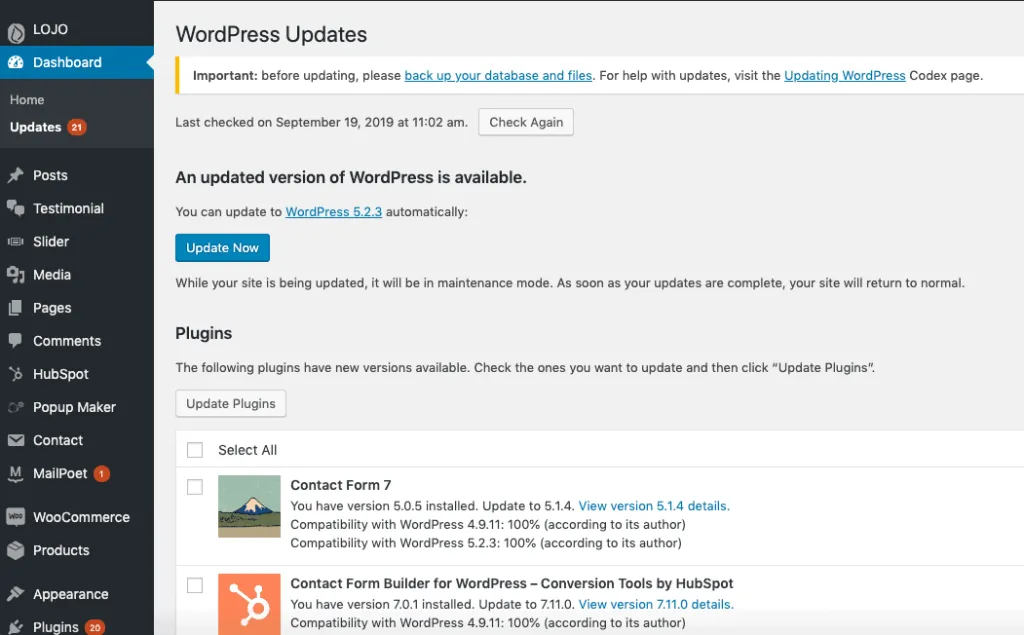
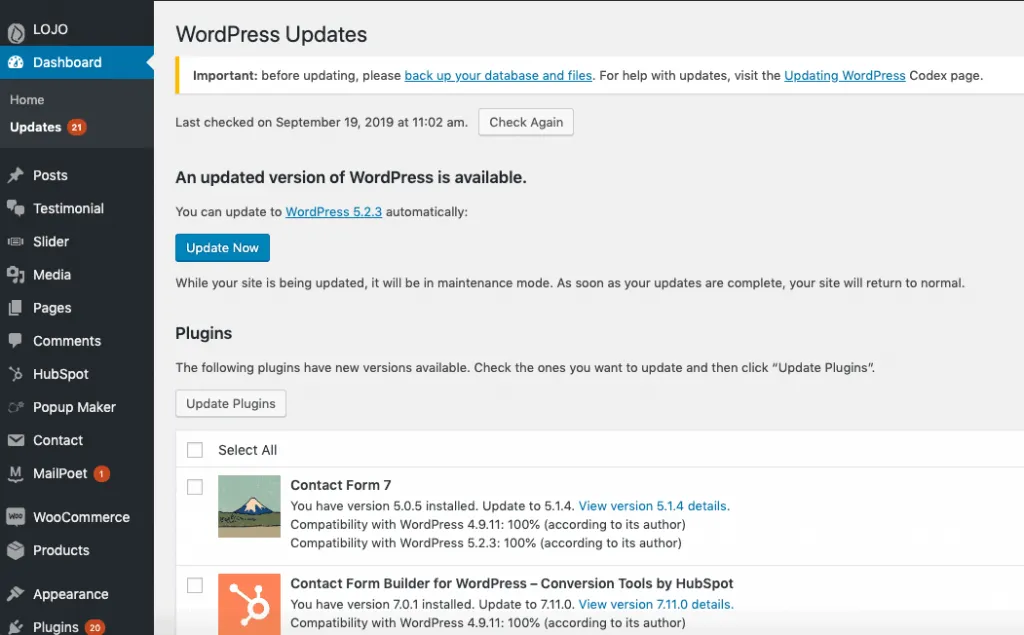
Software and Platform Updates
If you have an open source website publishing tool and platform, you should always keep this up to date with the latest versions of the software.
WordPress is a good example of software that should be updated on a regular basis to prevent code depreciation (certain functionality not working because the code is old and will not communicate properly to browsers and other interacting code.) and patch any gaps or holes in the website’s security.
These updates can be made through yearly maintenance agreements (which also include security, monitoring, and security breach response) or one time updates upon request.
-Update WordPress to the most current version.
-This update also includes all other applicable plug-ins to be updated to the most current version available.
-Backup live website & website database.
-Check for compatibility issues that may occur during an update.
-Update WP and plug-ins on the development server.
-Repair database if needed on the development server.
-The final test of the update on the development server.
-Push development server updates to live server.
-Test updates on the live server.

Marketing
Have you ever seen the movie “A field of dreams”? The move is about an Iowa corn farmer, hearing voices, interprets them as a command to build a baseball diamond in his fields; he does, and the 1919 Chicago White Sox come.
There is a famous line from that movie, “if you build it, they will come.” Well, let me assure you a website does not work that way.
Once you build a site, the traffic/visitors only come as you promote the site through marketing.
Marketing can consist of a variety of activities. One could email their current customer list to have them utilize some functions of the website. The website could undergo Search Engine Optimization (SEO) to attract organic traffic. Or, you could even utilize paid ads to draw in interested users.
Whatever its form, marketing is a key activity that should be budgeted for. With proper marketing, your spend on activities should produce a healthy return on investment.
Marketing plans are usually paid for on a monthly basis. The agreed upon length of service vary from a couple of months to a years commitment depending on the type of service.
