RESOURCE GUIDE
Website Redesign
Redesign Your Online Presence and Soar to New Heights

A GOOD CHANGE IS CALLED EVOLUTION
A Complete Guide To Website Redesign
Picture this. You just celebrated the first anniversary of your website. And while the site has pulled in some profit over the last year, you feel it isn’t doing enough.
After all, you are receiving significant traffic to your site. The problem is that your conversion rate is below average.
Whether you’re looking for a new website design or upgrading an existing one, change is inevitable.
In today’s digital age, a website is often the first point of contact for potential customers, so it’s crucial to make a good first impression to ensure that visitors stay on your website and take action.
A website redesign can help achieve this by improving user experience, lead generation, and search engine rankings.
The Need For A Website Redesign
Conversion rate is the biggest pain point for all online businesses. What’s the use of all that traffic if you aren’t converting those into revenue, right?
So you ask, “Do I need a website redesign?” “Where do I even start?” “What changes am I going to implement?
”Over time, your website’s design and functionality may become outdated, leading to a poor user experience. A website redesign can improve your website’s overall look and feel, making it more visually appealing and easy to navigate. Also, it improves lead generation by making it easier for visitors to find the information they need and take action.
Furthermore, a website redesign can improve search engine rankings by incorporating the latest SEO best practices.
A website redesign is when you alter the elements of your site to improve UX (user experience). The changes you’ll be implementing will depend entirely on the aspects that are working and aren’t working.
Code, content, visual, structure—you’ll have to alter some of these elements, while others may stay the way they are now. Thus, you’ll need to audit to determine which pages need priority.
How do you know when it’s time for a website redesign? Here are a few signs that indicate it’s time for a change:
-Your website has a highbounce rate
-Your website is difficult to navigate
-Your website is not generating leads
-Your website is not mobile-friendly
-Your website is not ranking well on search engines
Your end goal is to increase your website’s conversion rate through a smoother UX. The easier it is to navigate your site, the less friction your visitors will experience.
With that said, what exactly do you need to do first when implementing a website redesign?
Identifying What Works
A complete website overhaul is one of your biggest mistakes when conducting a website redesign. Sure, the site may be underperforming. But that doesn’t mean you’ll need to wipe everything and start from the ground up. You’ll find that some of your pages are bringing in significant traffic. Or some may be converting better than others.
Thus, the first thing you’ll need to do is identify the pages that need improvement. And for pages performing well, maybe a bit of tweaking will suffice.
Note: there are other elements you’ll need to add to the list. But these are generally the metrics you’ll want to evaluate.
If even one of these elements underperforms, it’ll affect the others. In short, these are pain point sources that subtly or directly hurt your site.
If left unchecked, the accumulated disturbances will affect your site’s overall performance. So let’s expand on each of these elements to understand them better.
Traffic Sources
You’ll want to identify the pages bringing in the most traffic when implementing a website redesign. Then, create a checklist to rank each of them.
Afterward, assess why one page performs well while the other accumulates virtual dust. For example, perhaps the other has a well-optimized on-page SEO, and the other doesn’t. Or maybe the CTA button has gone over 150 characters.
Determining these minute factors will lead you to the cause of the page’s poor efficiency.
Bounce Rate
When a visitor enters your site and immediately leaves, that’s considered a bounce. The bounce rate indicates your site isn’t optimized for an engaging user experience.
However, if a visitor enters your site, stays on a single page for a few minutes, and then leaves, that’s still considered a bounce rate. That’s why it’s important to evaluate each of your website pages.
For instance, if your product page is getting a lot of bounce rates, that means they didn’t bother with the elements included on that page. Instead, they saw your site, scrolled around, then left. They didn’t click the other pages like your blog posts or product offers.
On the other hand, a blog post with a high bounce rate is perfectly normal. That is, of course, if the time on the page is also high. A blog post with a high bounce rate and a high time on the page is excellent. It means the visitor is reading your blog.
It’s just that they didn’t navigate to your other pages. In this case, your CTA—or the lack thereof—might be the problem.
Sessions
A session is a set of activities a visitor performs after landing on your site. It can have multiple interactions in a single period.
For example, a visitor lands on your site, clicks on a few blog posts, and downloads a lead magnet. That entire activity is considered one session.
A session is often categorized as a time-based session. It begins when a user visits your site and ends when they’ve been inactive after 30 minutes.
When the same visitor returns a few hours later, that’s considered a different session. So, a user with multiple sessions on your site is a good indication of website engagement.
Perhaps they like the content you’ve been publishing and are returning to consume more. You’ll know your content marketing team is doing well in this case.
Average Session Duration
Average session duration refers to a user’s time on your site in a single session. If this metric is high, your site resonates well with that specific visitor.
In turn, you can further nourish your relationship with that user. So, again, helpful and engaging content is one of the best strategies you should implement to increase your average session duration.
Conversely, if your average session duration is low, your site isn’t connecting with your visitors. In this case, you should further evaluate each of your pages.
Page Load Speed
As the name suggests, it refers to the time it takes for a page to load. Therefore, the longer a page loads, the higher your bounce rate will be.
That’s because people don’t have the patience to wait in our information age. Why would they stay on your site when they could go to more responsive sites?
This is why page load speed is one of Google’s many elements for SERP ranking.
So what’s the best load time for a web page? According to Portent, a site with a one-second load speed has three times the conversion rate of a site with a five-second load speed. That figure alone should tell you the importance of this metric.
Now that you know what pages you’ll need to redesign, what’s next? Do you implement the changes right away? These are key questions needed to determine page load speed.
Micro-Moments
Users visit your site for different reasons. Some want to find answers, while others want to complete a purchase. And there are those landing on your site with high intent of completing a task.
This is referred to as micro-moments.
Micro-moments, also known as momentary markets, are strong behavioral urges of people who use their devices to accomplish a need. For example, they might want to know the nearest coffee shop in their area or be interested in the new iPhone 14 specifications.
Micro-moments are categorized into four sections below.
Your website redesign should revolve around these micro-moments. That way, you’re creating pages for each moment while catering to the needs of your audience.
It’s been observed that capturing these moments is incredibly beneficial to a company’s bottom line. Of course, that isn’t surprising considering a human’s compulsive nature.
For instance, 69% of leisure travelers form travel ideas during their spare moments. That could be during their lunch break or waiting in line for their morning coffee.
Of that 69%, nearly half of those follow through with their developing plans. So, capturing these moments is crucial for revenue growth if you’re a travel agency.
The challenge to marketers is that micro-moments are fleeting. Thus, they’ll need to deliver the information a user needs with a snap of a finger. That’s why page load speed is incredibly crucial.
A quick recap of what we have covered so far:
The next thing we’ll cover is the friction-causing pages. In other words, we will identify what stops your visitors from completing your desired actions.
Frictions and Obstacles
If you’re a customer looking to buy a product, you want a seamless transaction. Any friction experienced during your site navigation will almost always lead to a bounce.
Thus, one of your website redesign responsibilities is identifying these suboptimal pages. Once spotted, do not delete them just yet.
While they are contributing to your decreased conversion rate, you’d want to know the reason behind their poor performance. Break down page elements to see which one is causing the friction.
Perhaps it’s the wording of your CTA (call-to-action). Or maybe the entire page isn’t optimized for mobile users.
Identifying the relationship between poor conversion and suboptimal pages will prevent you from replicating the mistakes inside a revamped page. So how do you identify these friction-causing pages in the first place?
Identifying Sub-Optimal Pages
There are a lot of tools you can use to identify suboptimal pages. But in this section, we’ll only look at
Google Analytics (GA).
SemRush and Ahrefs are great, but you’ll need to pay a fee to access these tools.The content section is one of the most important features you can use in GA. To access it, click Behavior>Site Content.
To find the pages receiving the most or least views, you’d need to look at two metrics: the pageviews and unique pageviews. These are found under Site Content>All Pages.
Meanwhile, for pages receiving low or high engagement, you’d want to look up bounce rate and average time on the page. These are also found under Site Content>All Pages.
As mentioned earlier, bounce rate and average time on a page are excellent indicators of whether or not visitors are engaging a specific page. But again, engagement will depend on the page in question.
For instance, a blog post will almost always have a high bounce rate. But if it has a low average time on speed, then you have a problem.
Now that could be due to:
A survey conducted by DataBox showed that 45% of their respondents said that the average time on page for their blogs is three to five minutes. That makes sense.After all, the average reading time is 250 words per minute. If your blog has one thousand words, it’ll take a user around four minutes to completely consume that content.
Now that we’ve identified the highest or lowest priority pages, you’ll need an action plan checklist for your team.
Creating An Action Plan Checklist
An action plan checklist allows you to monitor the progress of your website redesign. Of course, you can use many tools to create the checklist. But a simple Google spreadsheet will do just fine.
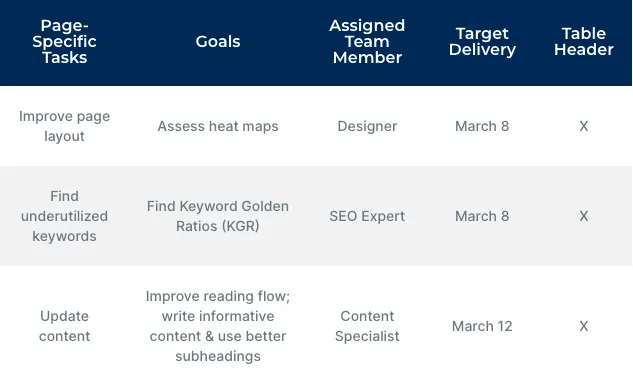
Divide each task based on the specialty of each of your team members. Here’s a rough draft you can follow:
The number of your Facebook and Instagram followers and fans has no impact on your Google search rank. But once they visit your site, engage with your content, and share it, the search engine will propel your website to the top.
To recap, social media and SEO strategies are part of a solid inbound marketing campaign.
For more info, check out our different SEO packages that meet your unique business needs and budget. (Note: Further below, you can check our SEO add-on section and Premium Social Media Activities.)

As you can see, an action plan checklist will guide your team on when to finish your deliverables. But, of course, you’d want to consult your team members before implementing the checklist. So get everyone involved; let each member have a say on the deliverables and when to submit them.
You’d also want some team members to collaborate on their tasks. For instance, a content writer can help your SEO specialist with keyword research. Content writers are adept at spotting highly beneficial keywords for your blog content and other pages.
On top of that, they can also suggest topics that the SEO specialist can look into. So always try to encourage cross-collaboration among your team members. That way, they can complement each other’s strengths.
Additional Elements To Consider
Now that you have your tools, checklists, and metrics, you’d want to add these elements to your website redesign. These are all geared towards increasing UX. Without it, you won’t optimize your page to its fullest potential.
Here are the four elements you’d want to add to your plans.
Buyer Persona
A buyer persona is a fictional representation of your ideal customer. So let’s say you’re a psychologist teaching students how to perform better in school. Here’s an example of your buyer persona:
Name: Mike Yu
Age: 19
Sex: Male
Education: College student
Occupation: Starbucks barista
City: San Jose, California
Relationship Status: Single
Household: Living by himself in the city
Income: $16.12 per hour
Now, you’d want to give Mike a set of challenges. Maybe he’s doing poorly in school as he’s used to bouncing his ideas off his friends.
Without his circle, he can’t discuss his classes with anyone anymore. He feels trapped and isolated.
Of course, you couldn’t sell your Time Management Programs to Mike just yet. Instead, you’d want to invite him to your private community in exchange for his email. There, he can join online group discussions and soon enough, he’ll realize that others are going through the same.
Based on the buyer persona provided, some challenges Mike may face that could impact his performance in school include time management and balancing his responsibilities as a college student and a barista. In addition, being a college student living alone in a city may also contribute to feelings of isolation and lack of a support system.
To help Mike improve his performance in school, strategies such as setting clear goals and priorities, developing a schedule and routine, building a study group or finding a study partner, and identifying and utilizing resources for support and motivation could be effective.
Some helpful content that could be beneficial for Mike include:
As you can see, creating a buyer persona will help you empathize with your target audience. And once you’ve made that connection, you’ll increase your chances of converting Mike to a paying client.
Color Psychology
When you’re redesigning your site, always remember to employ color psychology in your visuals. Of course, what color you’ll need will depend on your industry.
For instance, blue is associated with trust and security. Businesses in the financial sector—banks and insurance companies—often use blue to invoke a sense of trust from their customers. You can also see it in sites handling personal information, like Facebook and other cybersecurity organizations.
For CTAs, the most popular colors are red, green, yellow, and orange. Red can produce a sense of urgency, which is why marketers use it when conducting a sale. Meanwhile, green is associated with health and nature.
A business selling health-related products will often use green on its CTA. They’ll pair it with messages like “Start Eating Healthy Today” or “Get Your Health Supplements to Stay Healthy Today.”
However, they’ll also use red for their CTA during bargain seasons, like Black Friday sales. Using red for your CTA button is also effective as it contrasts with green. As such, it makes the CTA button pop out.
Competitor Analysis
If you’re running out of ideas, you’d want to research what your competition is doing. Identify what elements are working for them.
Remember: you’d want to visit their site through the lens of their target audience.
For instance, you may be interested in seeing how easy it is for their audience to complete a purchase. If it is easy, try to replicate the frictionless transaction.
How are they structuring the user flow? How many pages did you need to click before you arrived from their homepage to their checkout page? What elements are working for them?
Identifying these aspects will help you achieve the same result. So design your site to load faster, offer smoother navigation, and deliver the best deals you can produce.
A/B Tests
Of course, above all else, you’d need to conduct regular A/B tests. Just because one element works for your competition doesn’t mean it’ll work for you.
So test these changes that you’re implementing. Focus on the small things, too. It could be the color of your CTA, the message of your CTA, the video on your homepage, etc.
But, first, evaluate whether your new changes increase your traffic or conversion rate. Or is the old design doing better?
If it’s the latter, you’d want to create another challenger. Then, compare it against your control (current design) to see if it performs better. If it doesn’t, go back to square one.
Conducting A/B tests may be laborious, but it’s one of the best ways to get great results. Even billion-dollar companies like Netflix and Amazon are routinely performing A/B tests. They wouldn’t be standing where they are now if they weren’t.
Best Practices For Website Redesign
A website redesign is not just about changing the look and feel of your website; it’s about creating a website that is visually appealing, user-friendly, and easy to navigate. A website redesign is also an opportunity to incorporate the latest web technologies and best practices.
The following are the best practices for a website redesign:
User-centered Design
User-centered design is a design approach that focuses on creating a website that is easy to navigate and meets the needs of your target audience.
You need to understand your users and their needs and design the website with those needs in mind. User-centered design can help you create a website that is intuitive, easy to use and provides a positive user experience, leading to increased engagement and conversion rates.
Search Engine Optimization
A website redesign is a great opportunity to improve your website’s SEO.
Incorporate the latest SEO best practices, such as keyword research, meta tags, and structured data, to improve search engine rankings. Doing this can drive more traffic to your website and increase your visibility on search engines. Additionally, make sure that your website is fast loading and optimized for page speed.
Web Technologies
Using the latest web technologies can improve the performance and functionality of your website. For example are tools like HTML5, CSS3, and JavaScript that can make your website faster, more responsive, and visually appealing.
You can create a modern and engaging website by utilizing appropriate technologies, providing a positive user experience.
Simple and Clean Design
A simple and clean design is an essential aspect of a website redesign as it makes it easy for visitors to find the information they need and take action.
Further, a simple and clean site is, in fact, visually appealing and easy to navigate. So, keep your website design simple and uncluttered for your visitors to focus on the most important elements of your website.
LOJO's Website Redesign Process
A website redesign can be challenging, especially for small teams. If you need help redesigning your site, LOJO Marketing can help.
We’re a team of professionals with deep knowledge regarding websites and how people interact with them. We have veteran website designers, SEO experts, content specialists, and proficient project strategists.
If you decide to work with us, here’s our usual process.
Simple and Clean Design
First, we’ll schedule an initial interview to learn more about your business. We’ll need information about:
Don’t worry if you haven’t figured out some of these elements. For instance, we’ll gladly offer our expertise if you need help creating a buyer persona.
But that is for later discussions. Our initial meeting will focus on the value you bring to your clients.
We want to work with businesses that, above all else, place the client at the forefront. If this is what you’re looking for, then we’re a good fit.
Identifying Priority Pages
Next, we’re going to identify the pages that are working and underperforming. That way, we’ll know which one to prioritize.
We’ll continue collaborating with you so that all our strategy aligns with your overall goal. We’ll need to speak with your various team members, too.
We value the input of the people behind a company as they’ve known the business longer. For instance, we’ll talk with your customer support to further understand how your audience has interacted with your site.
What problems have they communicated? What are the usual complaints customers are bringing forward? Are they frustrated with the user flow? Or perhaps your checkout page is too janky?
Knowing the answers to all these questions will help us restructure your site. We’ll then rank the pages that need alteration from the highest to the lowest.
Creating an SEO Strategy
Your site will need a strong SEO strategy to boost its performance. At LOJO, we have excellent SEO experts that can scour the web using comprehensive tools to find these keywords.
And we don’t just settle for any keywords. We’re always looking for keywords that are low in competition but have a high engagement. These are usually underutilized long-tail keywords, and they’re incredibly beneficial for any website, as only a few use them.
In other words, it can boost your site through channels with the least resistance. We’ll use these keywords for on-site SEO enhancement, your blogs, pages, and other sections.
Identifying the Best Colors and Visuals
Depending on your needs, we will identify the best colors and visuals for your site. Rest assured that we’re not going to use generic stock photos.
LOJO has excellent illustrators that can provide eye-catching visuals, an essential element for increasing UX. And we’re not going to go over the top, too.
We’ll make your site simple yet immersive. And, of course, we’ll design it to provoke the desired emotions from your target audience.
Improving User Flow
Last but certainly not least, we’ll enhance your site’s user flow, which is the pathway visitors take to complete a task.
It doesn’t matter what sort of task it is. The idea is to remove as much friction as possible to get the desired result.For instance, suppose you’re trying to increase your email list. We’ll need a lead magnet for a visitor’s email address.
Now, we’ll map out what avenue visitors will take to get them from point A to download the lead magnet. Again, the user’s journey should have the least resistance every time.
We understand that each business is different. But there are also a lot of similarities when looking at successful companies in the digital space. They add value, maintain consistency, and are versatile enough to adapt to the ever-changing landscape of the digital world.
That’s why we always work with our clients after completing the redesign project. A/B test is an integral part of the site’s growth. And by consistently optimizing your pages, we’ll ensure your site’s conversion is at its peak.
Closing Thoughts
LOJO Marketing has the experience and expertise to help you achieve your goals. Our team follows a comprehensive process and incorporates the latest web technologies and best practices to ensure the best possible outcome.
If you’re considering a website redesign, contact us for a consultation. We can help you identify the signs that indicate it’s time for a redesign, set clear goals and objectives, and create a visually appealing, user-friendly website that meets the needs of your business and your target audience.
A well-designed website is a powerful tool for building your brand and driving conversions. Don’t let an outdated website hold you back. Contact us today and let our expert team help you take your digital marketing efforts to the next level.
